
A little about the product
Every emerging business always look to explore new markets that aligns with their business models. The stakeholders saw a gap in the way businesses accept payments and the struggles merchants face in keeping track of their inflow-outflow.
This gap was what led to the design of the Ercaspay merchant dashboard. It was intuitively designed for merchants/business owners to have complete autonomy over their payment processes and financial operations. It includes features such as refunds, real-time balances, virtual accounts, and seamless transfers, allowing businesses to manage their finances efficiently. With virtual accounts, companies can easily assign unique account details for various transactions, while Know-Your-Business (KYB) verification ensures compliance across different business categories. Additional functionalities such as payment links, white-labeling options, webhooks, and API keys provide businesses with the flexibility to customize and integrate Ercaspay's services into their existing platforms.
Responsibilities
Discovery, Visual & Product Design, UX Research, Product Strategy, Systems Design
Product Deliverables
Checkout, Landing page, Admin and Merchant Dashboard.
Role
In December 2021, we had our first brainstorming session. The following year, I spearheaded the overall design for the merchant dashboard for Ercaspay. This is just one of the other bodies of work such as checkout, admin dashboard, email, receipts etc.
I led the design, research, and strategy of the entire project. Facilitated cross-team collaborations, user testing sessions, workshops with different stakeholders.This helped us refine the product and made it market fit for the soft launch in 2024.
Defining the key stakeholders — users of the product and how we meet their needs.
The merchant dashboard is designed to address the distinct priorities of three core user groups—each with unique needs, pain points, and expectations. By tailoring functionalities to these segments, the platform ensures every interaction feels intuitive, trustworthy, and safe.
Online Shoppers
Online shoppers are a specific set of users who make purchases through ErcasPay merchants. This user group prioritizes simplicity and trust, which guided the thought process during the design phase: "the system should process refunds smoothly, transparent payment resolution, and accessible transaction history."This category of users will interact with the checkout, and outward payment link feature.
Payment Integration
Businesses want to be able to seamlessly integrate ErcasPay with their platforms, thereby simplifying payment setup and process management. The goal is to empower merchants to focus on growing their businesses while delivering a reliable payment experience for customers. More like we handle the complexity while they focus on operations.
Merchant/Business Owners
Merchants want to simplify operations be it to be able to see real-time insights, transaction tracking, and balances, all in one place. The dashboard is designed to help business owners save time, reduce friction, and deliver a seamless payment experience that keeps customers coming back.
 An ErcasPay's Merchant displaying her product at a trade fair.
An ErcasPay's Merchant displaying her product at a trade fair.
Onboarding Information, Categorization and Simplification for Quicker Adoption
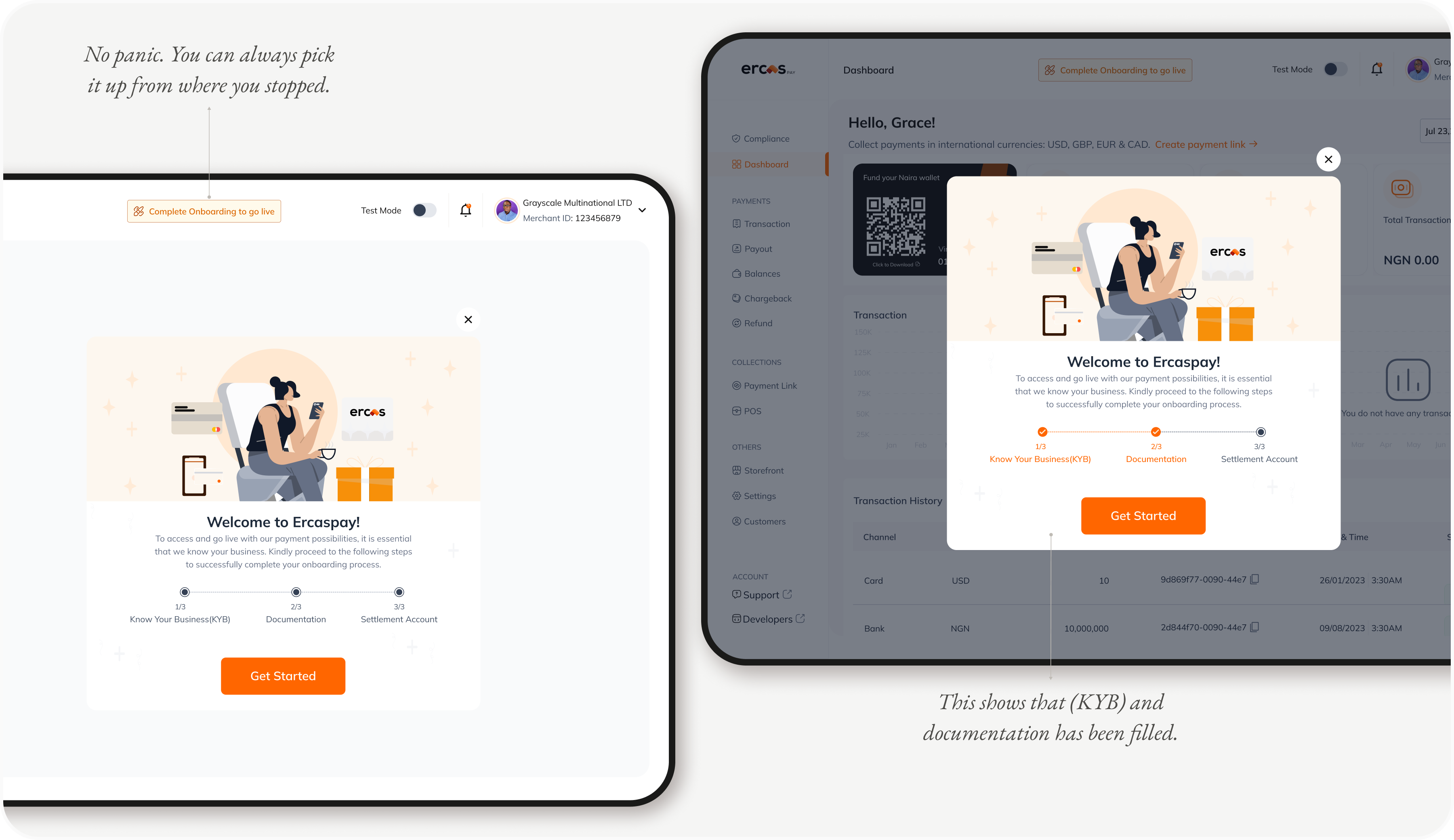
To reduce drop-off, I created the categorization to make it easier to onboard merchants. This came with the understanding that they are a busy set of people who want to interact with the product as quickly as they can. This process is one that they can always come back to because we don’t expect them to have access to the required information at a go. For instance, business verification being active in the image below informs that the required information has been provided by the merchant while the next two stages — documentation and settlement accounts remain grayed out until completed.
 You can always resume the onboarding process at any time.
You can always resume the onboarding process at any time.
Product thinking for a product Compliant with regulations.
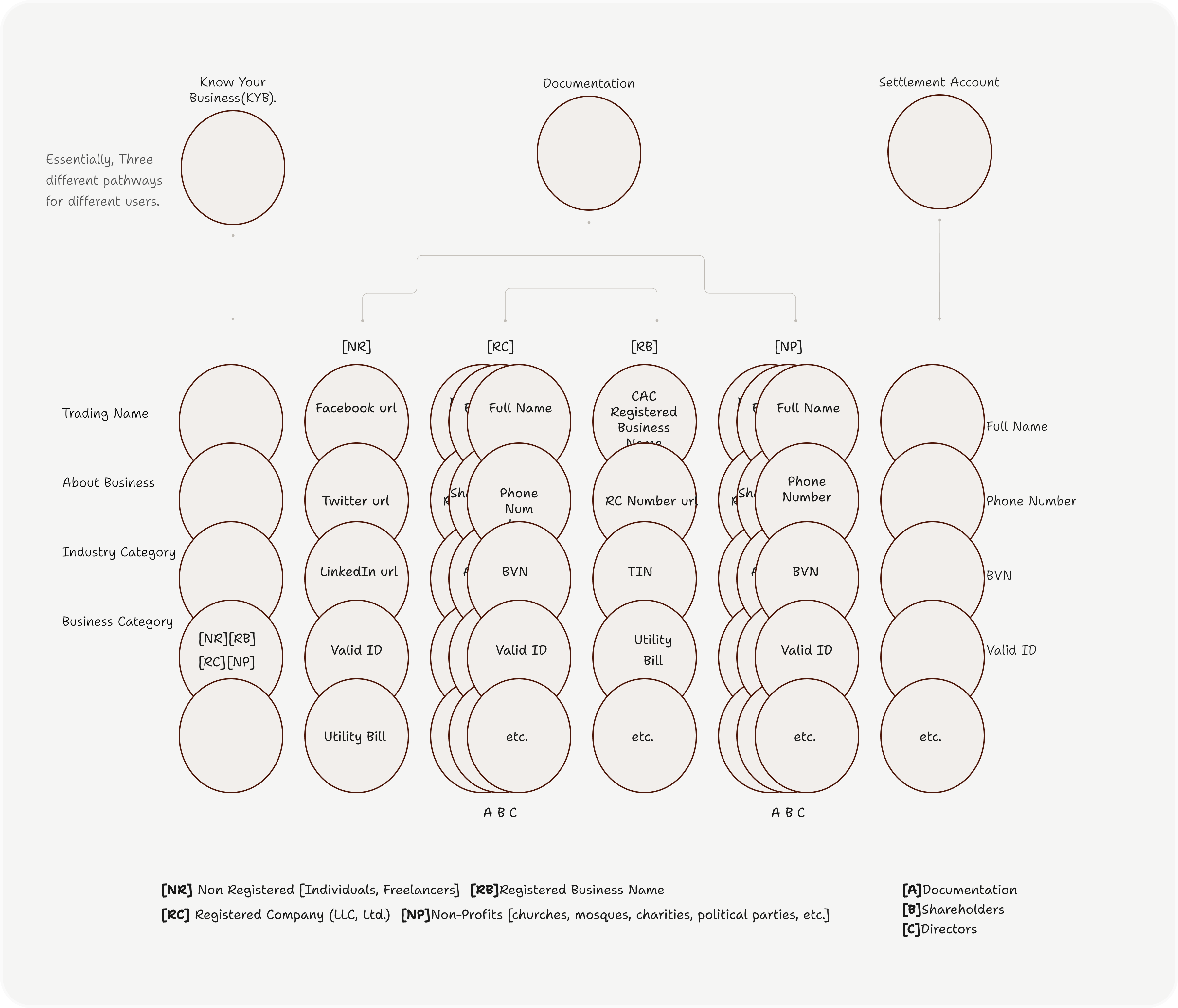
I held several meetings with the product manager to refine the onboarding process and ensure compliance with legal requirements. Since different businesses have varying needs, presenting all requirements at once would overwhelm users. To prevent drop-offs, I grouped the process into three stages:
i) Know-Your-Business (KYB): this includes general information about the merchant and their business
ii) Settlement Account: this allows merchants to provide the details of the account they would like to receive settlements into their individual/ business account..
iii) Documentation: This stage is subdivided to simplify the process further, as document requirements vary by business type:
(a)[NR] Non-registered company,
(b)[RC] Registered company
(c)[RB] Registered Business Name
(d)[NP] Non-Profits (churches, mosques, charities, political parties, etc.)
The subdivision is an attempt to provide these requirements in bits so that our merchants will not get overwhelmed by the numerous requirements and documents they need to provide.
 An illustration of onboarding flow and categorization.
An illustration of onboarding flow and categorization.
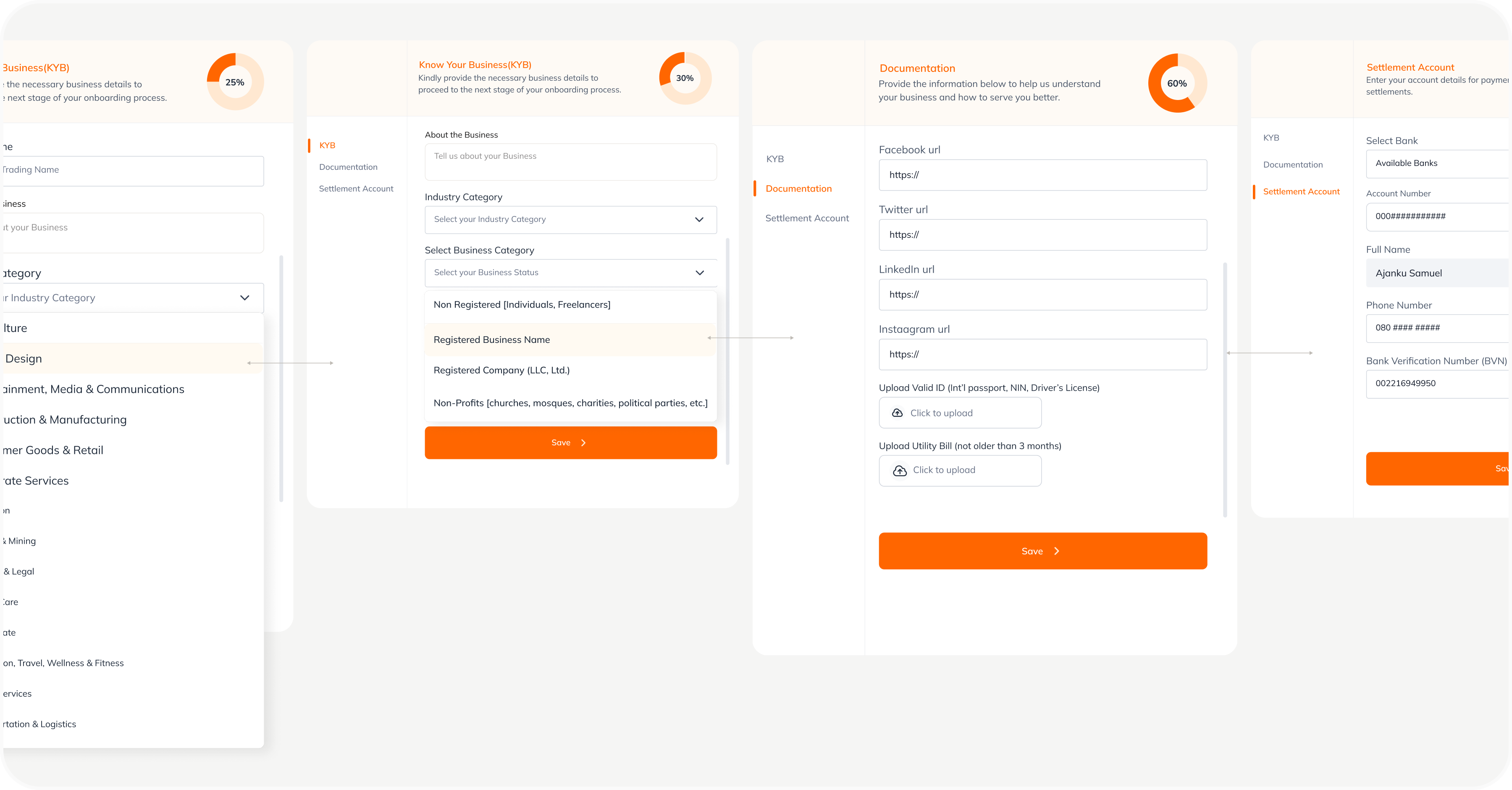
Creating Unique Merchant Experience
The onboarding flow follows a simple process of making selections that best align with the business of our merchants. The progress indicator allows them to be aware of their completion status. The flow for specific businesses varies; therefore, different merchants experience the platform differently. The goal is to ensure the pathways are curated for each user such that they enjoy unique experiences as they journey through the platform.
 Visual flow for onboarding pathway.
Visual flow for onboarding pathway.
How might we empower our merchants?
The core of this product is to be able to provide a solution that empowers our merchants. We were able to figure out certain things quickly from interviews conducted with business owners. However, certain things required constant sync with the team and going back to the drawing board but at every point, we figured out the solution.
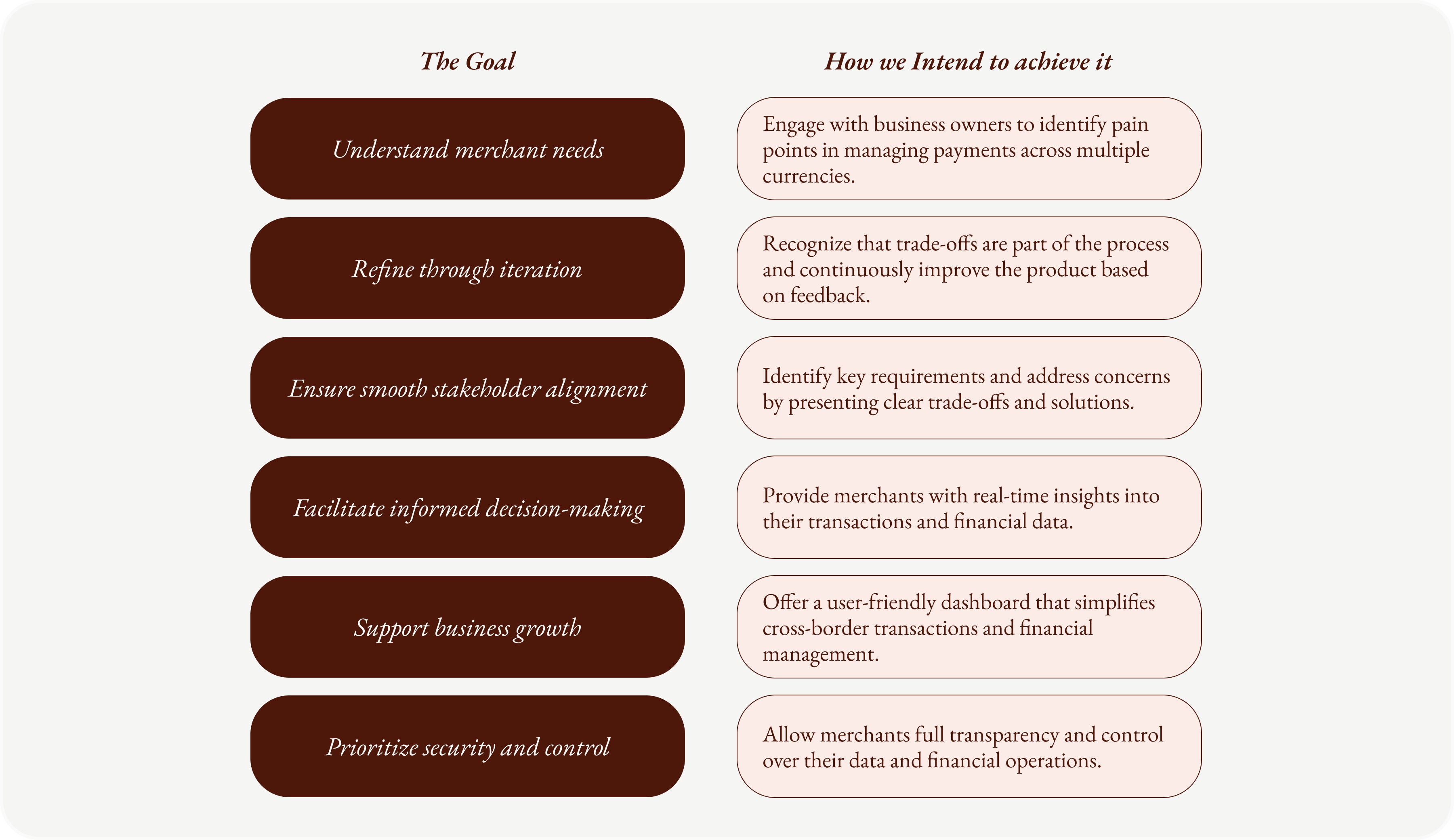
 The goals vs how we achieve them.
The goals vs how we achieve them.
Feature Prioritization.
This helped us to get our docks in line. We were able to give attention to the features that are important as we sift through user feedback, data, and stakeholders expectations for us.
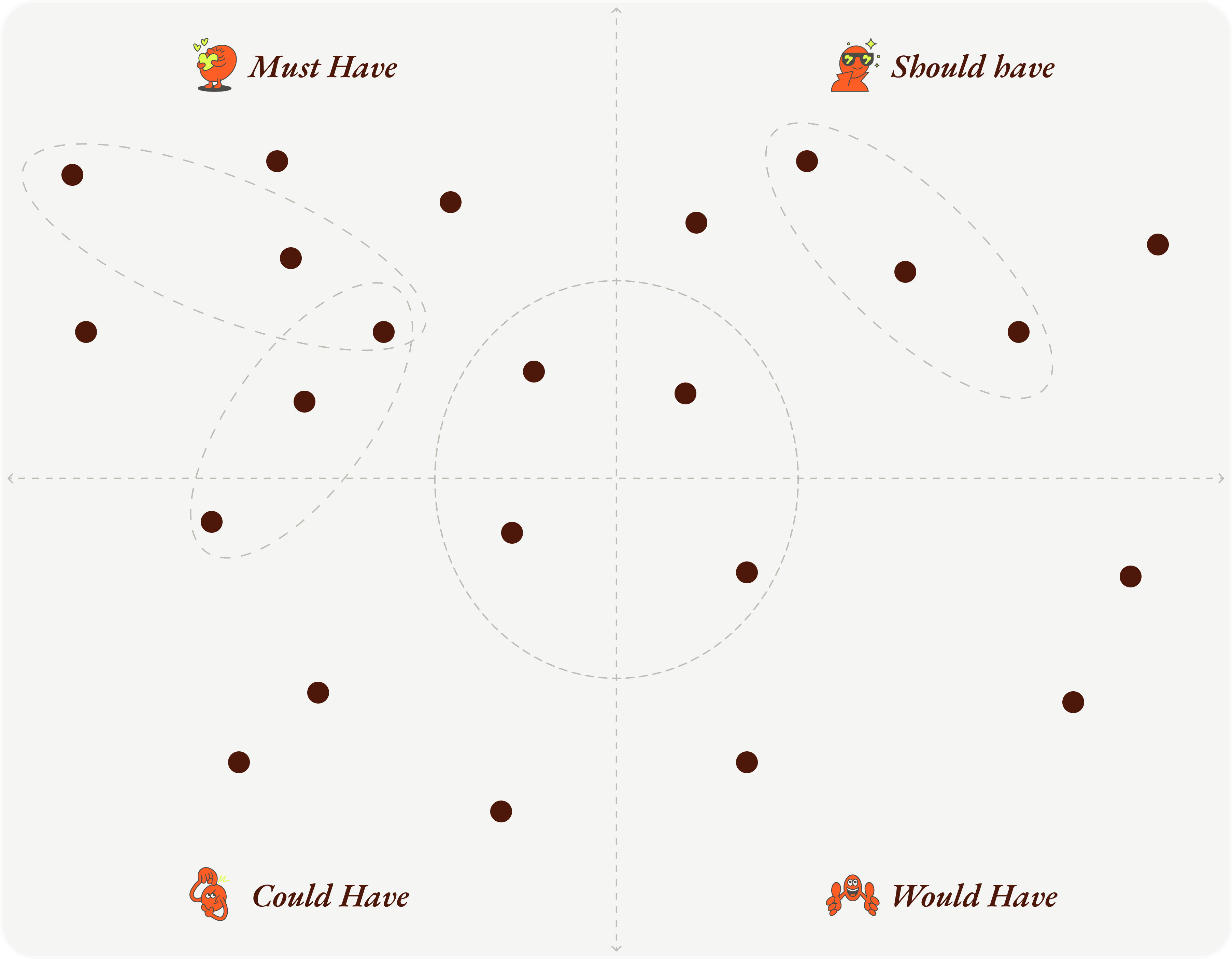
 Feature prioritization for clarity and progress.
Feature prioritization for clarity and progress.
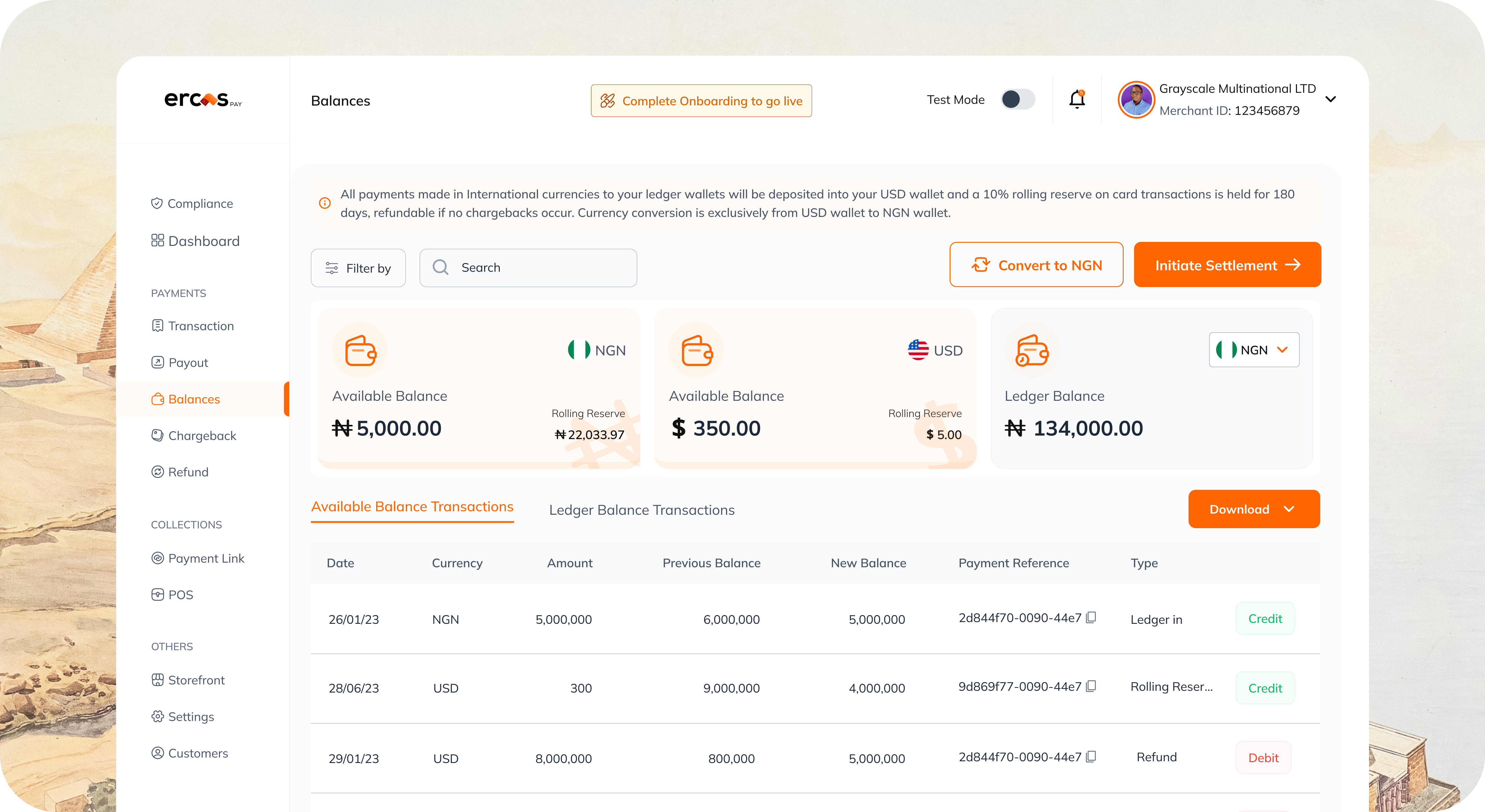
First touchpoint: High level Overview of sales performance and inflow acceptance.
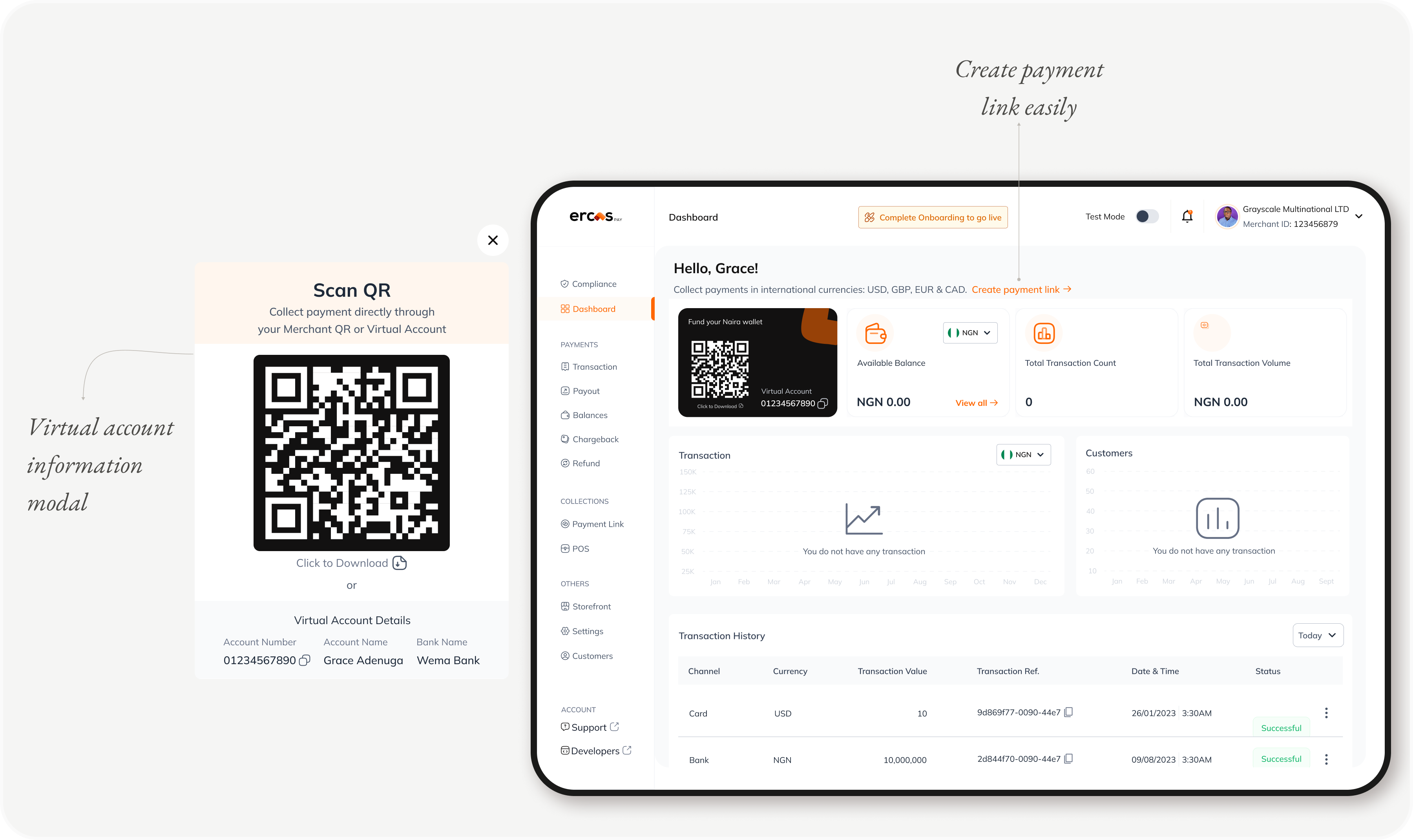
The thought process for the dashboard is to allow users to see a detailed account of their transaction — “what goes to what”. In order to make this easy, they can sort through available balances in different currencies, see total transaction count, and volume. Also, specific items were strategically positioned to be one of the first things users will see, such as "payment link" and “virtual account” which takes them directly to the dedicated page to perform these actions. Finally, test mode allows users to play around in the test environment due to the delicate nature of the live environment.
 The dashboard and how it flows seamlessly into other areas.
The dashboard and how it flows seamlessly into other areas.
Affirming Security in the Minds of the Users - How we Achieved that.
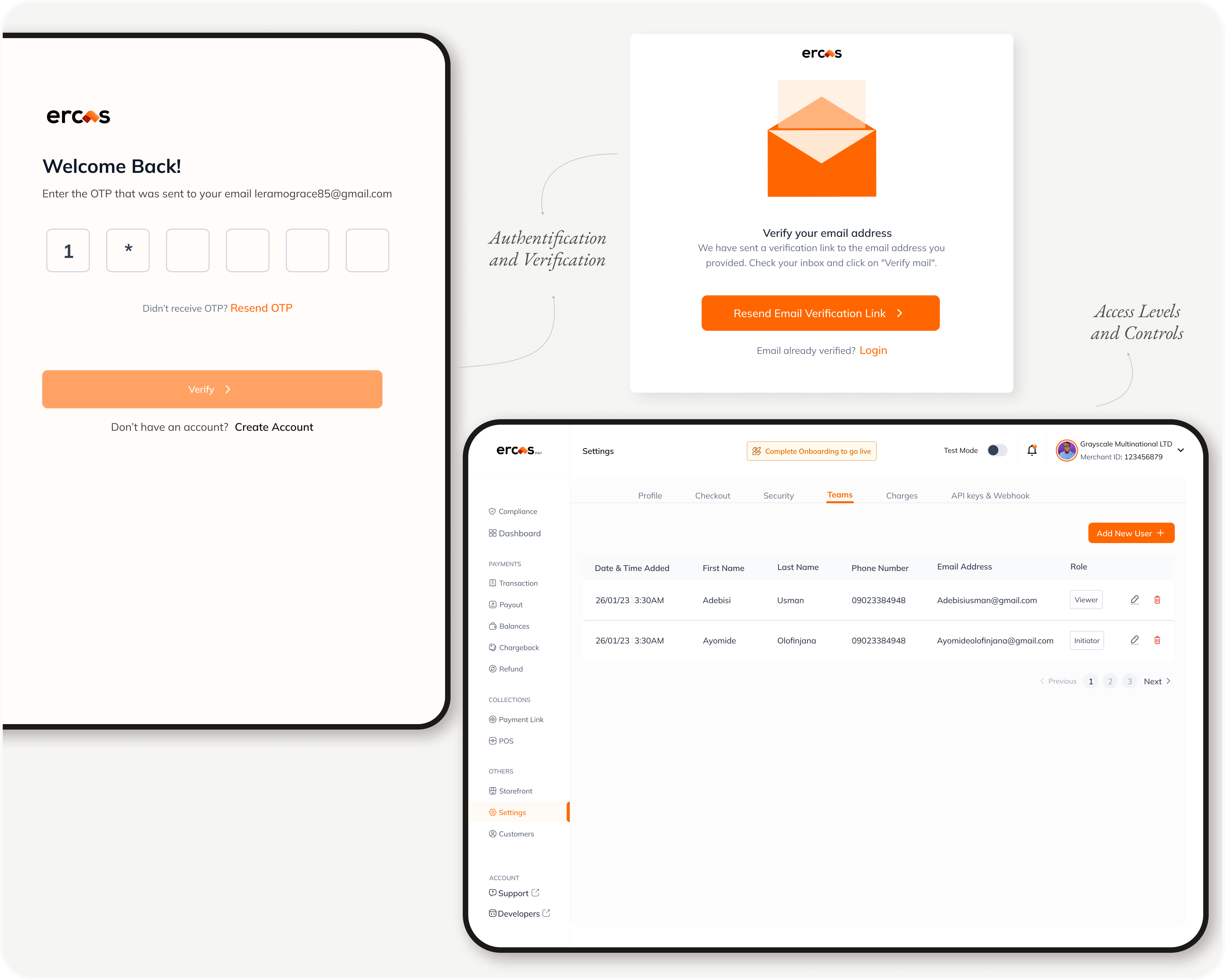
Prioritizing security is fundamental to ensuring that both merchants and consumers feel safe during ErcasPay. To achieve this high level of trust, apart from the advanced encryption protocols to protect sensitive financial information in the backend, I also ensure multi-factor authentication and email verification to safeguard user accounts. Access control levels for organizations with teams and webhook and API keys for security.
 ErcasPay is big on security.
ErcasPay is big on security.
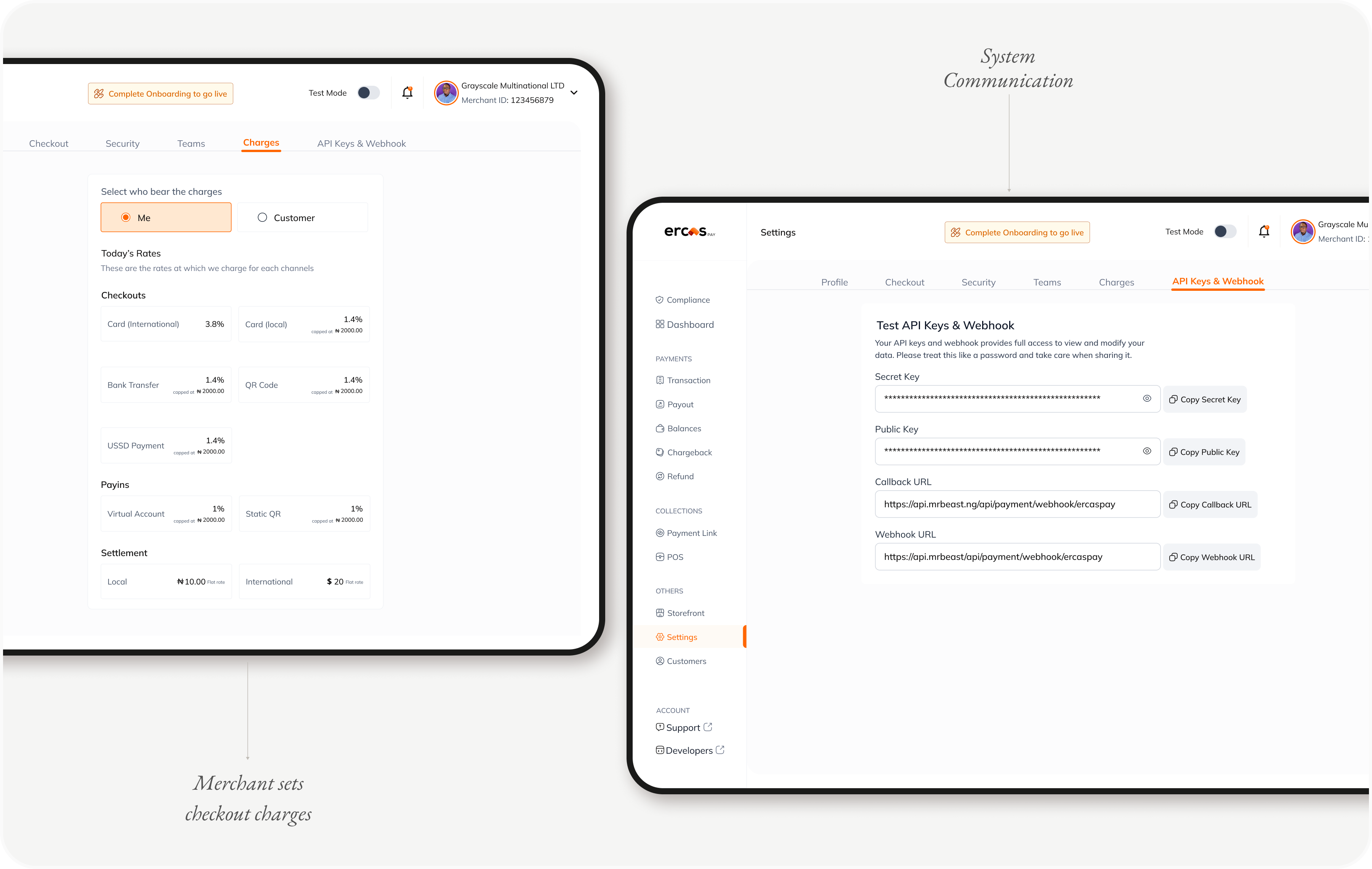
Customising Checkout Design, white labeling options, and API keys for integration.
One of the goals for ErcasPay is to enable businesses. The API keys and webhooks feature was designed to give merchants greater control over their payment processes by enabling seamless integration with third-party services. Merchants could further tailor the checkout by whitelabeling, incorporating their business logo, and adjusting color and font settings. This flexibility ensured that the payment experience aligned with their brand identity if needs be.
 Api keys and webhook for system communication. Checkout charges as the rates applies.
Api keys and webhook for system communication. Checkout charges as the rates applies.
The Launch and Impact
The ErcasPay Merchant Dashboard was launched with a clear mission: to empower merchants. And it delivered by providing a robust platform for streamlining business operations. As the solo designer on the project, I led the design of the platform end-to-end, creating a seamless, intuitive experience for merchants to adopt with ease and confidence. I eventually transitioned from the company before its official launch in 2024, the product went live with the designs I had fully crafted. While working on the product, I learned a few things I will always carry on with me as I grow in my career.
✦ Design Foundations still matter: wireframes, sketching ideas, building a solid information architecture, and mapping flows helped me conceptualise and refine ideas.
✦ User feedback is gold: Real insights helped me prioritize the right features and fine-tune the experience.
✦ Collaboration drives progress: Working across engineering, product, communications, support teams, etc. helped to quickly identify trade-offs, adapt, and ship.
✦ Clarity over complexity: Breaking ideas into smaller, actionable steps helped prevent burnout and made the iterative design process smoother and more impactful.
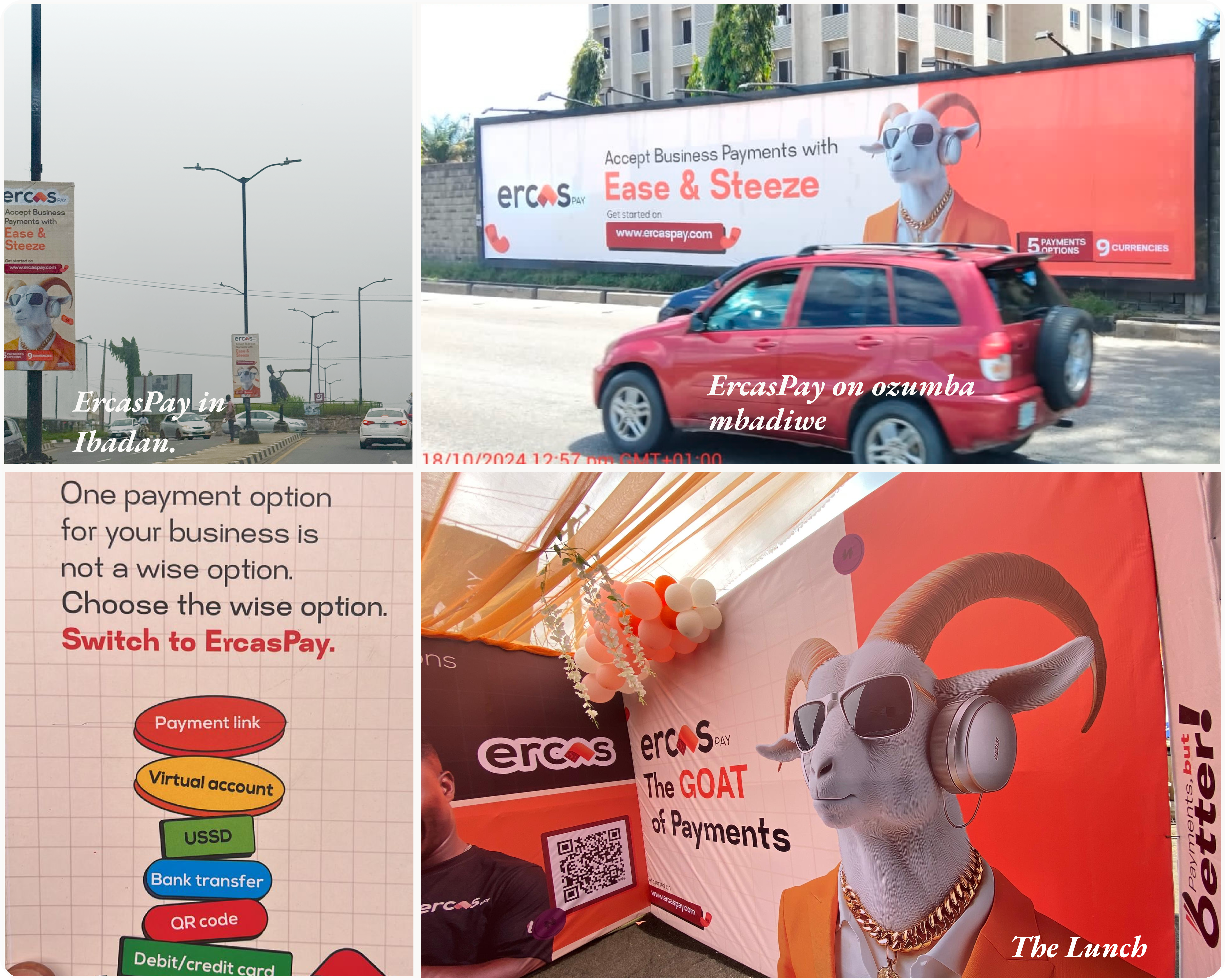
 Billboards and locations across Nigeria featuring ErcasPay.
Billboards and locations across Nigeria featuring ErcasPay.